Wiki.js 是一款现代化且功能强大的开源 wiki 软件,它使得创建和维护一个知识库变得简单而高效,能够为个人、团队或企业提供一个强大而灵活的知识共享平台。本文将详细介绍如何利用 Docker 在局域网内部署 Wiki.js 并结合路由侠实现外网访问局域网内部署的 Wiki.js 。
第一步,本地部署安装 Wiki.js
1,本教程操作环境为 Linux Ubuntu 系统,Wiki.js 依赖 Docker 运行,我们需要先确保你的系统上已经安装了 Docker 。如果尚未安装,可以参考文档进行安装,点此查看。
2,安装 Docker Compose 。
sudo curl -L "https://github.com/docker/compose/releases/download/$(curl -s https://api.github.com/repos/docker/compose/releases/latest | grep -Po '"tag_name": "\K.*\d')" /usr/local/bin/docker-compose
3,创建并进入项目目录。
mkdir -p ~/wikijs && cd ~/wikijs
4,创建并编辑 Docker Compose 文件。
sudo vim docker-compose.yml
5,输入以下内容(本教程使用 PostgreSQL 数据库)。
version: "3"
services:
db:
image: postgres:13-alpine
environment:
POSTGRES_DB: wiki
POSTGRES_PASSWORD: 你的数据库密码
POSTGRES_USER: wikijs
volumes:
- db-data:/var/lib/postgresql/data
restart: unless-stopped
networks:
- wikinet
wiki:
image: ghcr.io/requarks/wiki:2
depends_on:
- db
environment:
DB_TYPE: postgres
DB_HOST: db
DB_PORT: 5432
DB_USER: wikijs
DB_PASS: 你的数据库密码
DB_NAME: wiki
volumes:
- wiki-data:/var/wiki
restart: unless-stopped
networks:
- wikinet
ports:
- "3000:3000"
volumes:
db-data:
wiki-data:
networks:
wikinet:
6,启动 Wiki.js 容器。
docker-compose up -d
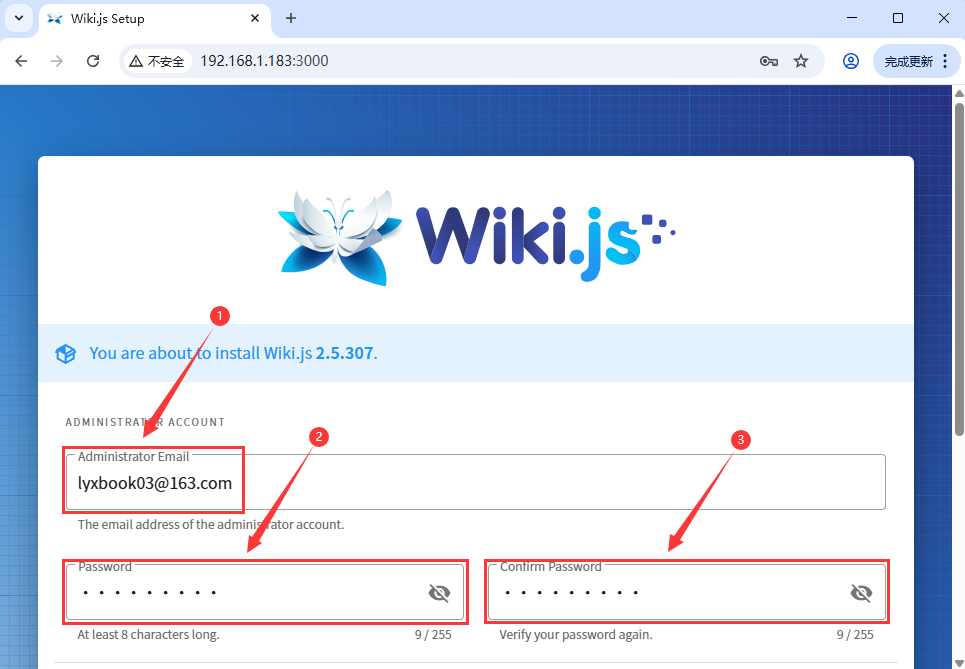
7,等待容器启动成功,打开浏览器访问地址 http://你的服务器 IP:3000 ,可以看到 Wiki.js 的初始设置向导。

第二步,外网访问本地 Wiki.js
安装路由侠内网穿透。
1,当前未提供网页管理,需要先在任意一台 Windows 机器安装路由侠 Windows 版本,用作跨机器管理。点此下载
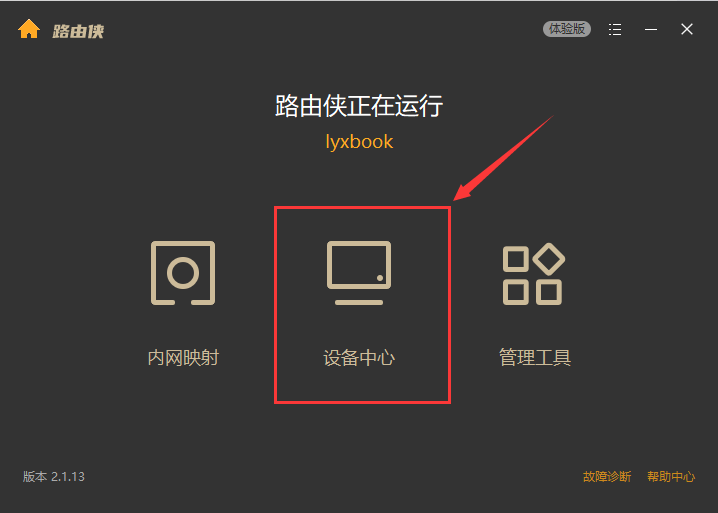
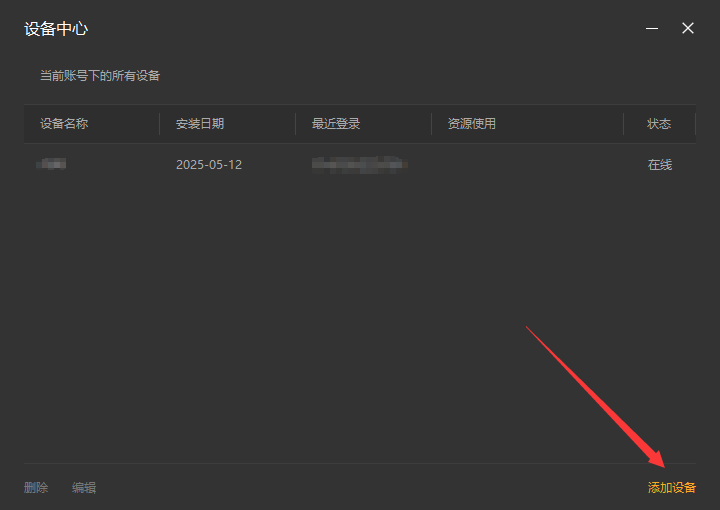
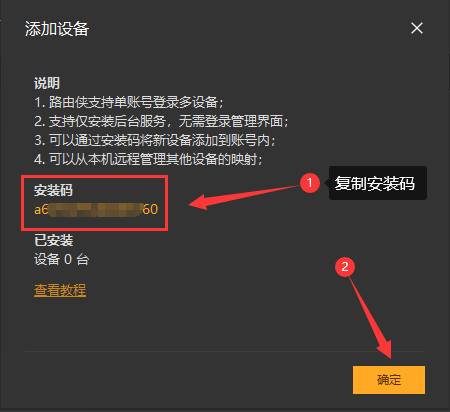
2,在路由侠客户端主界面,进入“ 设备管理 ”,点击右下角的“ 添加设备 ”,此时可查看到对应的安装码,此安装码用于将设备添加到对应账号下,可选中后复制。



3,直接下载后导入:
wget https://dl.luyouxia.com:8443/v2/lyx-docker-x86_64.tar docker load -i lyx-docker-x86_64.tar
4,然后使用该镜像启动容器。
docker run --name lyx -it --restart=always --net=host -e code=这里填写安装码 luyouxia/lyx
5,此时,需要等待下载和安装的过程,如果一切正常,最终可以看到一些输出,并且可以看到如下提示:
[Device] Logged in. Token: ....
这就表示安装成功了。
当前 Linux 终端这边,如果是使用的上面的命令,Docker 是运行在前台,此时可以按住 Ctrl + C ,退出路由侠,容器也将退出。现在可以使用以下命令将其放入后台持续运行:
docker start lyx
注意如果容器删除,重新 docker run , 将创建为新的设备。
需要注意的是,因为容器参数已经添加了 --restart=always ,这样开机就会自动启动,不需要再手动启动路由侠了。
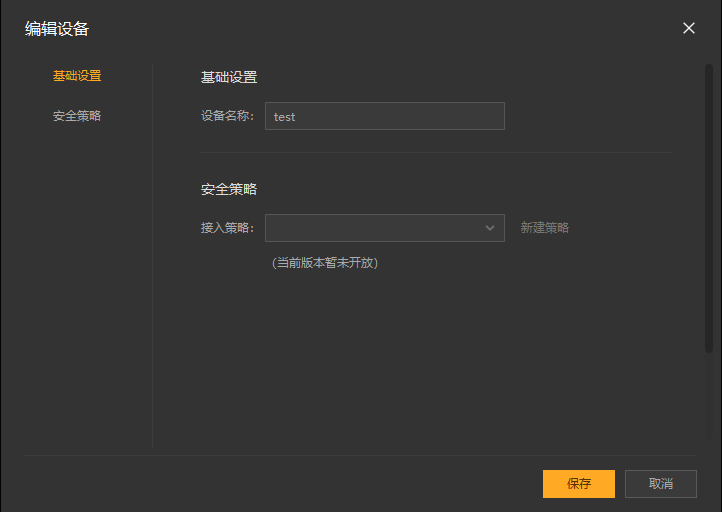
6,现在回到 Windows 这边设备列表,点击右上角的 × 返回主界面,再次进入,就可以找到这个设备,可以修改名称。

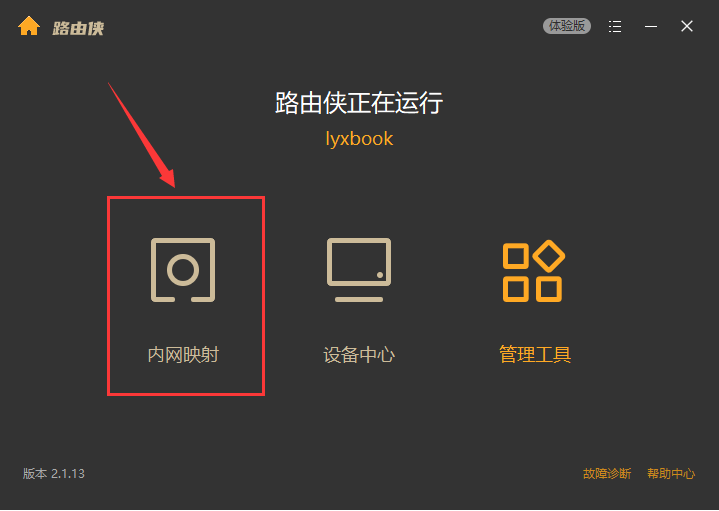
7,回到主界面,点击【内网映射】。

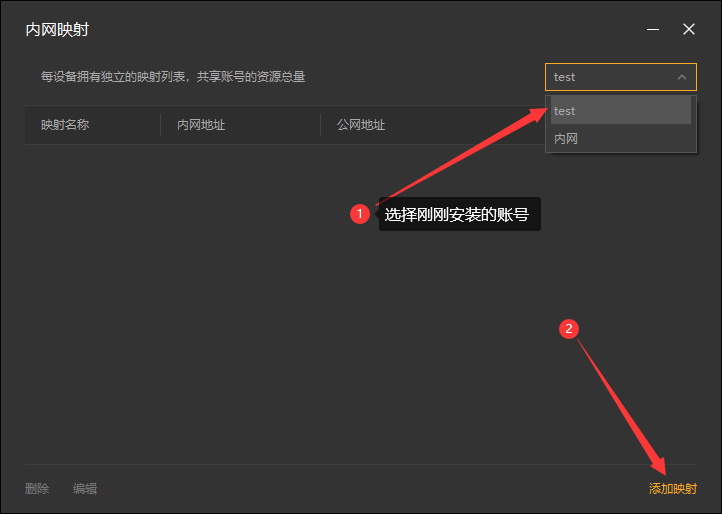
8,注意右上角的设备名称下拉框,这里选中刚刚添加的设备名称,此时在这个界面上添加的映射,就属于刚刚这个设备。添加或修改一般需要等待 30 秒,容器中的路由侠进程就会更新并加载。切换好设备后,点击【添加映射】。

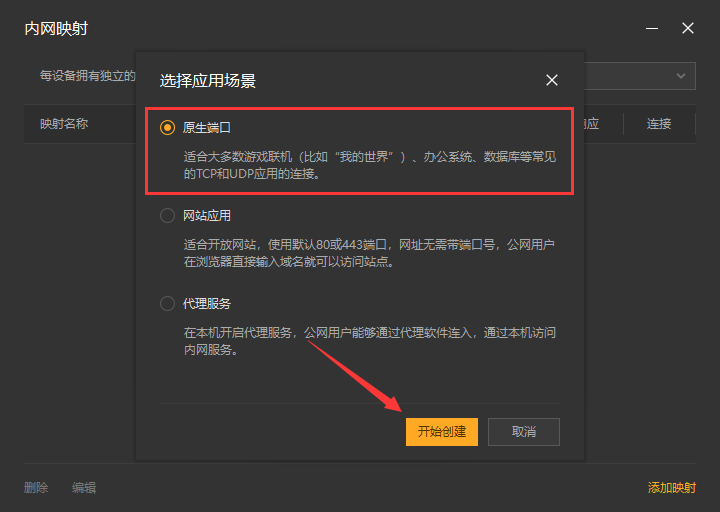
9,选择【原生端口】。

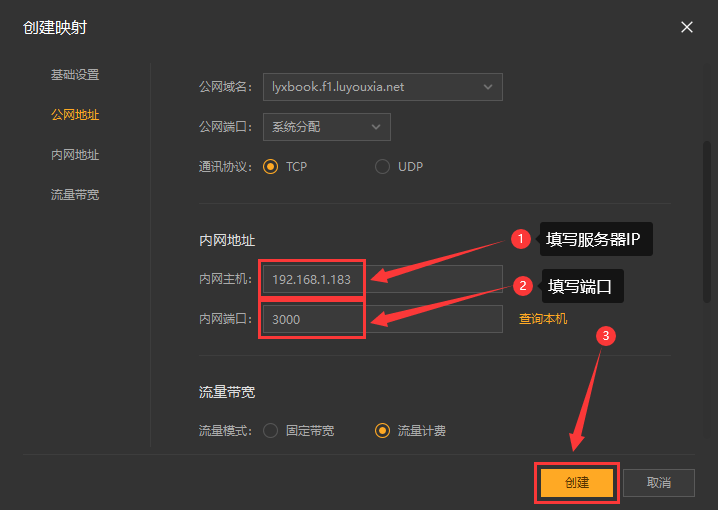
10,在内网地址填写你的服务器 IP 和 Wiki.js 端口 3000 后点击【创建】按钮,如下图。

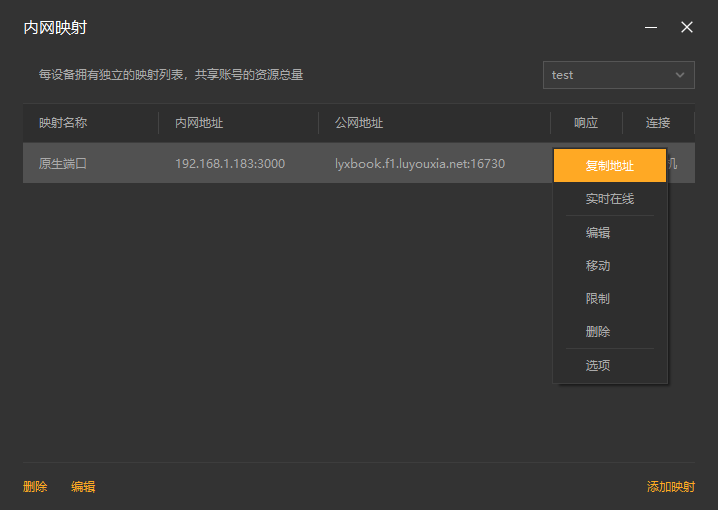
11,创建好后,就可以看到一条映射的公网地址,鼠标右键点击【复制地址】。

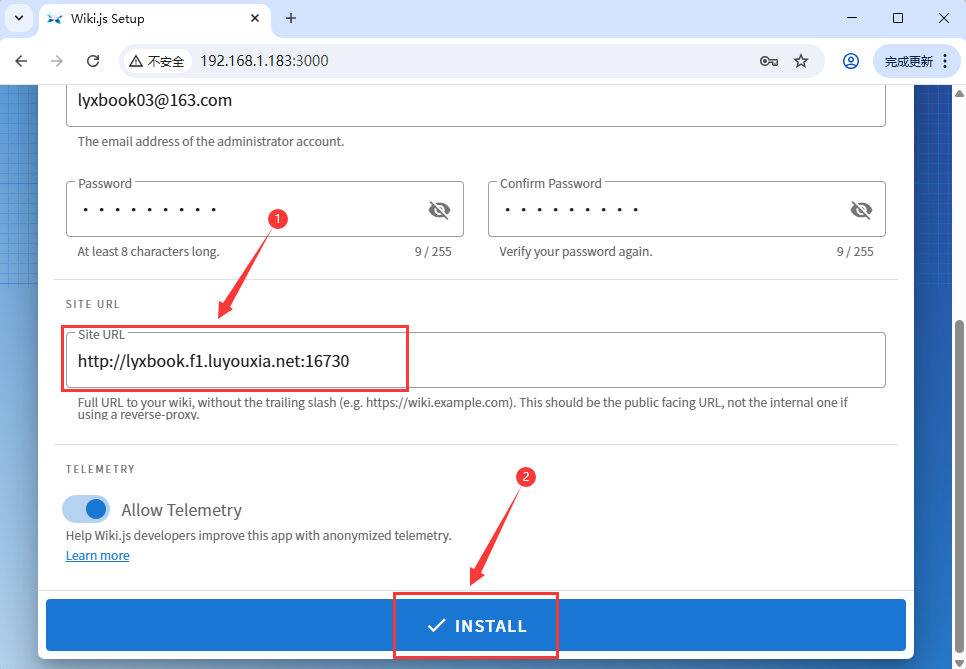
12,回到刚刚内网浏览器的初始化界面,在 Site URL 一栏填入 http:// 加上路由侠生成的外网地址,点击【 INSTALL 】。

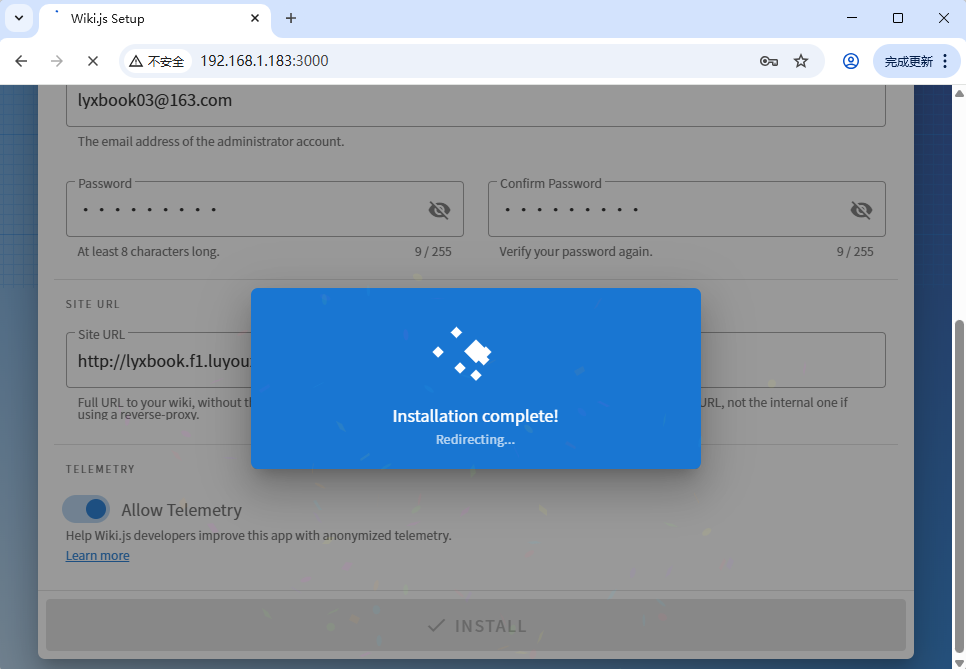
等待安装完成。

就能看到你部署的 Wiki.js 登录界面了。

13,在外网电脑上,打开浏览器,在地址栏输入从路由侠生成的外网地址,就可以看到内网部署的 Wiki.js 界面了。

以上就是 Linux 系统在本地部署 Wiki.js 服务以及利用路由侠的内网穿透平台实现外网访问本地部署的 Wiki.js 的全部教程了,如果想要对路由侠有更多的了解,可以进官网详细了解,路由侠官网地址:www.luyouxia.com