code-server 是一款在线代码编写编辑器,用户可以直接在浏览器中直接使用 VS Code 的功能,无需安装本地 IDE,本文将详细介绍如何在本地用 docker 安装部署 code-server 以及结合路由侠内网穿透实现外网访问本地部署的 code-server 。
第一步,本地部署安装 code-server
1,检查 Docker 服务状态,确保 Docker 正常运行。
systemctl status docker
2,输入下面命令安装 code-server 镜像。
docker pull codercom/code-server
3,输入下面命令启动 code-server 镜像。
docker run -d --name code-server -p 8082:8080 -e PASSWORD=123 codercom/code-server:latest
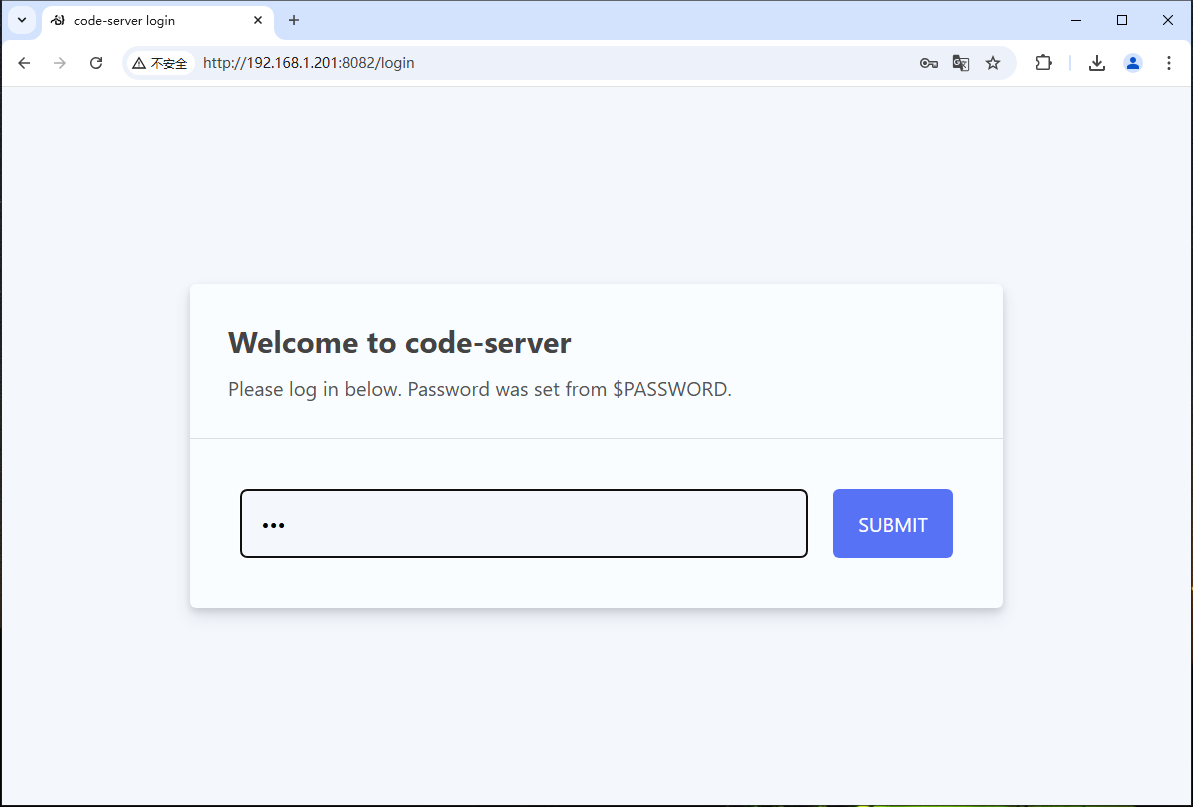
3,安装完成后,在浏览器输入 http://本地IP:8082,如果显示下图主界面就代表访问成功了。输入启动时设置的密码,点击 【SUBMIT】按钮就可以了。
5,登录进去后的主界面。
第二步,外网访问本地 code-server
安装路由侠内网穿透。
1,当前未提供网页管理,需要先在任意一台 Windows 机器安装路由侠 Windows 版本,用作跨机器管理。点此下载
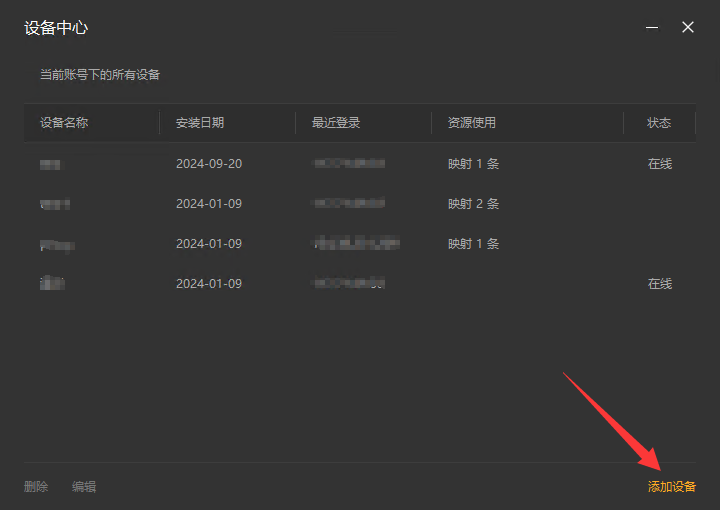
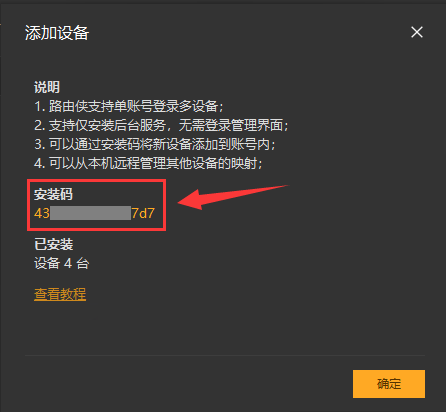
2,在路由侠客户端主界面,进入“设备管理”,点击右下角的“添加设备”,此时可查看到对应的安装码,此安装码用于将设备添加到对应账号下,可选中后复制。



3,可使用以下 Docker 命令拉取镜像:
docker pull luyouxia/lyx
注意,如果因网络问题,镜像无法拉取,可直接下载后导入:
wget https://dl.luyouxia.com:8443/v2/lyx-docker-i686.tar docker load -i lyx-docker-i686.tar
4,然后使用该镜像启动容器
docker run --name lyx -it --restart=always --net=host -e code=这里填写安装码 luyouxia/lyx
5,此时,需要等待下载和安装的过程,如果一切正常,最终可以看到一些输出,并且可以看到如下提示:
[Device] Logged in. Token: ....
这就表示安装成功了。
当前 Linux 终端这边,如果是使用的上面的命令,Docker 是运行在前台,此时可以按住 Ctrl+C ,退出路由侠,容器也将退出。现在可以使用以下命令将其放入后台持续运行:
docker start lyx
注意如果容器删除,重新 docker run, 将创建为新的设备。
需要注意的是,因为容器参数已经添加了 --restart=always,这样开机就会自动启动,不需要再手动启动路由侠了。
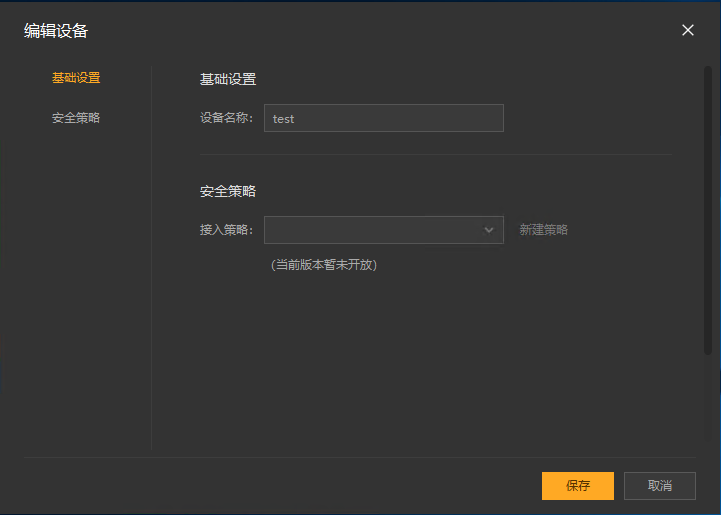
6,现在回到 Windows 这边设备列表,点击右上角的×返回主界面,再次进入,就可以找到这个设备,可以修改名称。
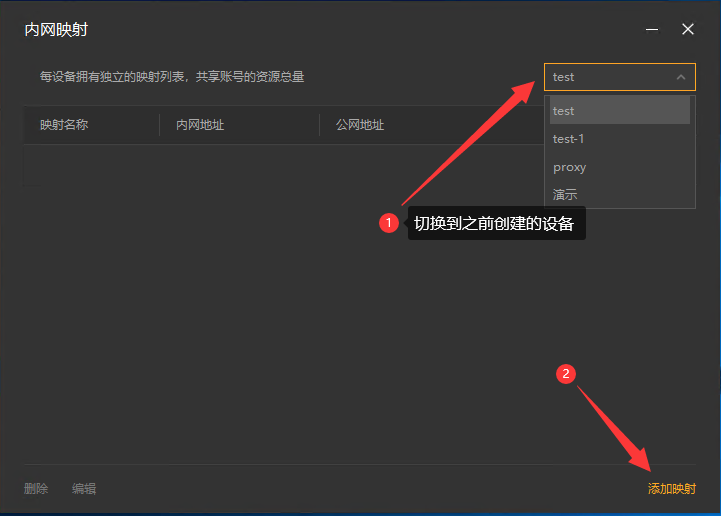
7,回到主界面,点击【内网映射】。
8,注意右上角的设备名称下拉框,这里选中刚刚添加的设备名称,此时在这个界面上添加的映射,就属于刚刚这个设备。添加或修改一般需要等待30秒,容器中的路由侠进程就会更新并加载。切换好设备后,点击【添加映射】。
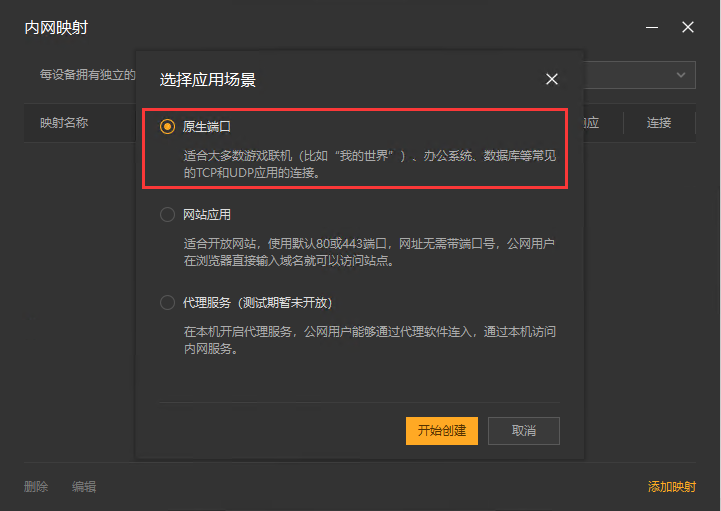
9,选择【原生端口】。
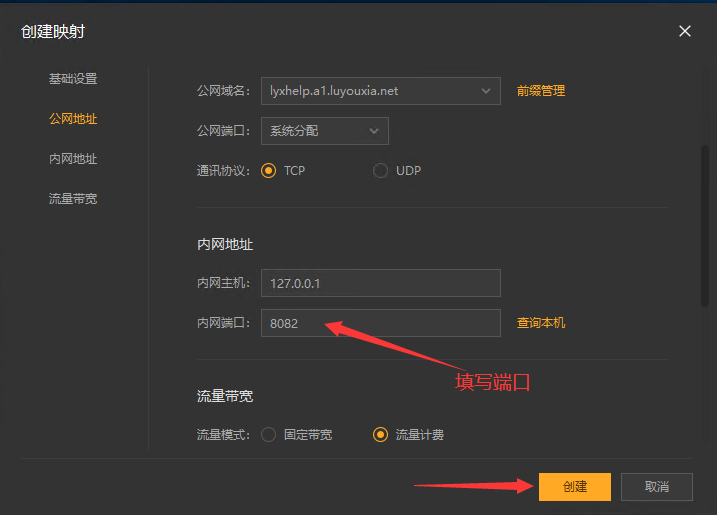
10,在内网端口里填写端口 8082后点击【创建】按钮,如下图。
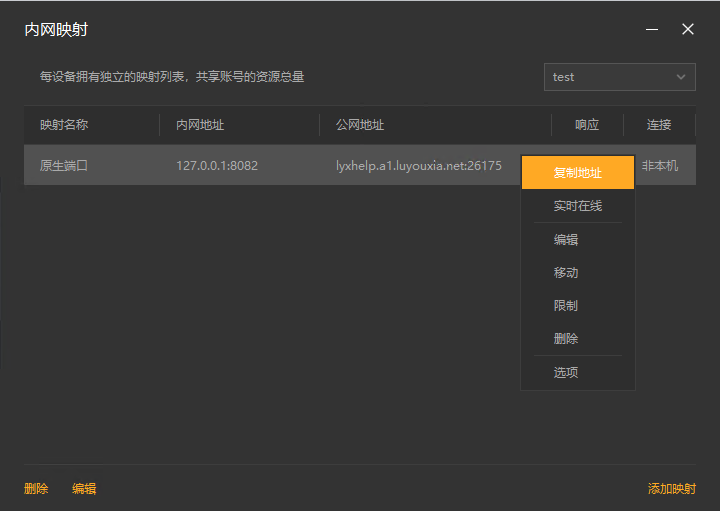
11,创建好后,就可以看到一条映射的公网地址,鼠标右键点击【复制地址】。
12,在外网的浏览器的地址栏输入复制的外网地址就可以看到本地部署的 code-server 界面了。输入密码登录进去即可。
以上就是用 Docker 在本地局域网内部署 code-server 以及利用路由侠的内网穿透平台实现外网访问本地局域网的 code-server 的全部教程了,如果想要对路由侠有更多的了解,可以进官网详细了解,路由侠官网地址:www.luyouxia.com